In times of the classic chain of command, many links wanted more openness. The stronger the participants are concatenated, the longer and more inflexible the companies are moving. With the introduction of computers, the interaction was accelerated by virtuality. However, at the same time, each component was refined more and more and the number of connections increased. As structuring progressed, there was a call for more openness – more flexibility, more contact opportunities and more cooperation internally and externally. Today, digital transformation enables companies, groups and individuals to network globally. In turn, this openness scares many people nowadays – there are no clear boundaries, no opportunities for identification and no framework for action. Stiff does not work and open does not work. What can be done? Let Loose Borders.
Let’s take a look at how stiff openness can be imagined. Let’s work along the words “Let Loose Borders”.
- Borders
This word defines a system with certain characteristics that makes some feel committed and excludes different ones. The cohesion is determined by common goals, rules, and beliefs.
What makes the difference in this case is the permeability of the borders – closeness by insurmountable dividing lines; permeable openness in both directions. - Loose
If you bundle a lot of individual parts lightly, you get a charge that is processed in one swing. This could also be a number of incidents that fluffily rain (un)advantageously down on somebody. Or the starting shot without rigid standards.
What makes the difference in any cases is the action that is executed decisively – doing something and facing the consequences. - Let
The willingness to get involved in something or to allow oneself to get involved has a great influence on the impression of the close- or open-mindedness of a system. Stress arises when cohesion gets tensed and aggressively defends its boundaries. And also, when the cohesion dissolves through unlimited influx of the unfamiliar.
What makes the difference is the growth – the healthy balance between content-related stiffness and dissolution. - Borderless
The avoidance of borders goes hand in hand with the loss of identity. The feeling of belonging results from common values and rituals. Without the definition of boundaries, individuals cannot find their place or exchange ideas.
The difference is the form of demarcation – dogmatic borders create violence; unconditional openness leads to unfulfilled self-confidence, and eventually also to violence. - Let Borders
Simply opening boundaries is awkward, as the members of a group are not necessarily happy about the lack of boundaries (see above). Ignoring the delimitation, we are driven by our genes to defend our territory.
The difference makes tolerance – walls do not have to be immediately torn down, but only need appropriate passages and rules to exchange ideas. - Let go
One should not stick to what limits thoughts and action or insist on the traditional. A new way of thinking is only possible if one at least allows the familiar to pause. This creates openness and the necessary meeting points to improve and expand due to new ideas.
The difference arises with the continuous expansion of the system – systems that do not open will collapse; systems that use openness for their own development grow sustainably.
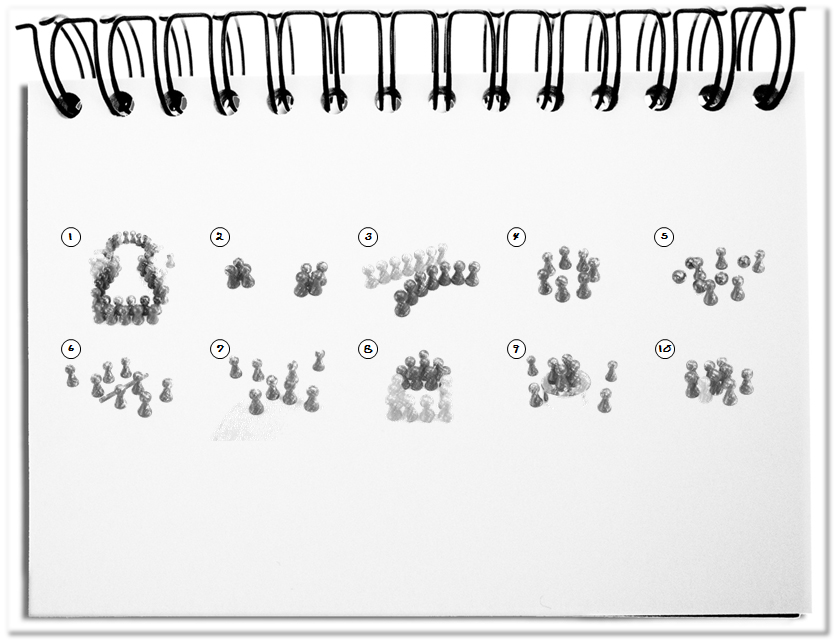
Bottom line: Whether you now let go the boundaries or leave them borderless is up to the reader. The mixing of the words has hopefully made clear that it is about the gray zone between boundlessness and the iron curtain. Systems have no chance to survive, if they encapsulate or fractalize themselves borderless. Let Loose Borders – the interpretation is in the eye of the beholder.
P.S.: Whoever recognizes the limit of today’s drawing has understood.